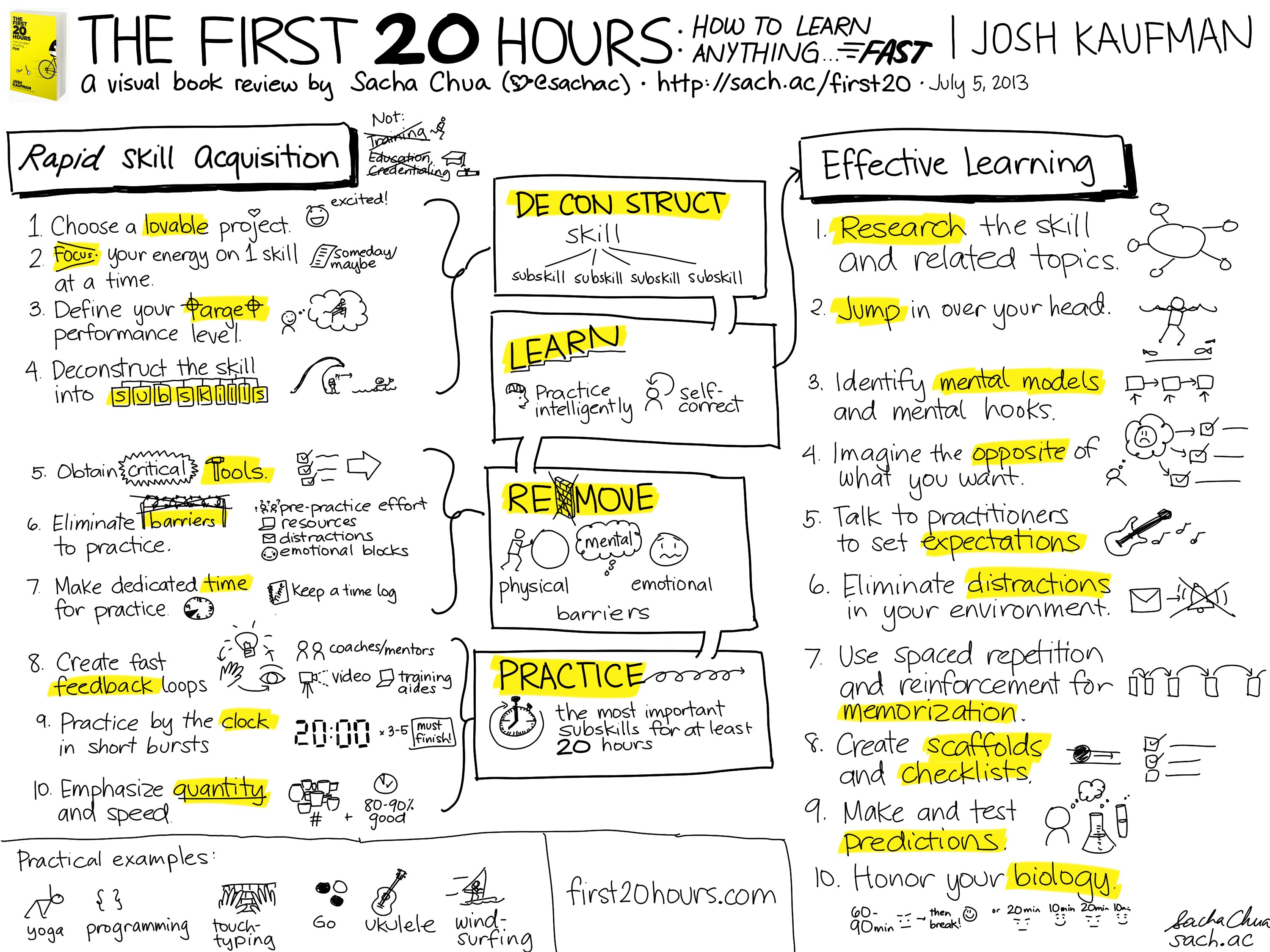
Visual book review: The First 20 Hours: How to Learn Anything… Fast (Josh Kaufman)
Posted: - Modified: | blogging, learning, tips, visual-book-notesThe idea of learning a new skill can be overwhelming. If you break the skill down into specific things you can learn, it becomes much more manageable. Tim Ferris used this to hack cooking (video) by dissociating it from shopping for groceries or cleaning up. Josh Kaufman’s new book The First 20 Hours fleshes out how to rapidly learn, illustrating it with stories, examples, and practical tips for a wide range of skills. A key insight? You don’t have to be amazing, just good enough to enjoy the skill, and 20 hours is enough to get you there if you learn effectively. (Even if it turns out to be more complex than that, stick with it anyway, and then see where you are at 20 hours.) Click on the one-page summary below to view or download a larger version.
Feel free to share this visual book review! (Creative Commons Attribution – I’d love it if you link back to this site and tell me about it. =) ) It should print out fine on letter-sized paper, too. The book is both practical and entertaining, especially if you’ve been curious about some of the areas he covers in his chapters. =) While the advice is common sense, the application of the advice makes it interesting – and the stories might nudge you into taking similar steps towards the skill you’d like to develop the most.
Besides, the book has stick figures in the chapter on yoga and shell commands and a Ruby tutorial in the chapter on programming. Not that many books can pull that off, although if you’re the type who reads things like travel books for just one chapter, you might grumble about paying for all the other chapters you’re not interested in. 20 hours isn’t going to make you an expert in something, but it might get you farther than you think.
p> What I’m going to do with this book One of the benefits of this experiment with semi-retirement is that I have the time and space to explore what I’d like to learn. Not all of it at once, but I can certainly make decent headway on a few skills I want to improve. I rarely start from scratch, so it’s not that I’m really spending my first 20 hours on something – new interests are usually offshoots of something that I already do well or enjoy, because unfair advantages lead to other unfair advantages. I like programming, writing, going through flashcards… I even get along with accounting.- The biggest new thing that I don’t yet intrinsically enjoy is strength training, which (as the name indicates) is probably more about
training
- – my body has to adapt to it, and that takes time.
So, let’s pick another skill. Something that I haven’t dived deeply into, but that I’m curious about. Some candidates:
- Creating animated videos (and not cheesy fake-written ones, either)
- Programming speech recognition macros (NatLink)
- Visualizing data with D3.js or other visualization libraries
Of the three, I think visualizing data with D3.js will be the most fun for me. I can break that down this way:
- Manipulate the data into a form that’s easy to work with in D3.js
- Create typical graphs
- Create custom graphs
- Add interactivity
- Use D3.js for non-graph applications
- Integrate the visualizations into web apps or blog posts
In terms of barriers, it’s really just about sitting down with some data and the documentation. I’ve worked with D3 before. I just have to practise enough to grok it. The most important skill to master first, I think, is creating typical graphs. If I get that into my brain, I can imagine custom graphs and other applications from there. So learning this skill might involve doing “programming kata”: take an existing data set and visualize it in different ways using common chart types. It’s also useful to look at how other people are breaking down skills and learning them. Duncan Mortimer (who I think is the same as the Duncan Mortimer behind this WriteOrDie mode for Emacs?) wants to write blog posts better. He came up with this list of skills that he wants to work on in terms of blogging:
- Choosing a topic
- Brainstorming
- Asking yourself questions
- Topics that choose themselves — blogging what you’re learning or as you’re learning
- Drafting the post
- Structure
- Avoiding editing while writing
- Writing quickly
- Editing the post
- Textual tics
- Restructuring
- Publishing the post
- Scheduling posts for future publication
- Uploading to the hosting service
- Adding categories and tags; making it ‘discoverable’
I’m also interested in writing more effectively. For me, the key things I’m working on are:
- Outlining: Planning the structure before I start writing. Doesn’t work for all the posts, but I might be able to use it to speed things up. Practice: Flesh out my sharing outline (hah, you can even send patches or make suggestions through the issues queue) as a separate activity from writing. (See how I’m doing so far in terms of time.)
- Illustration: Coming up with a hand-drawn image to illustrate my blog posts nudges me to think about the key point or idea in the post, and it’s good practice for sketchnoting too. Practice: It’s like adding an item to my blogging checklist to quickly sketch an image if I can.
Check out first20hours.com for more info. Like this? Check out my other visual book reviews!
For another visual take on this (pretty colours!), check out Cynthia Morris’ summary. Enjoy!